Kiali plugin for Backstage
The Kiali Plugin This plugin exposes information about your entity-specific ServiceMesh objects.
Capabilities
The Kiali plugin has the following capabilities:
- Overview
- Metrics by namespace
- Health by namespace
- Canary info
- Istio Config warnings
- Worklist
For administrators
Setting up the Kiali plugin
Prerequisites
-
The following annotation is added to the entity's
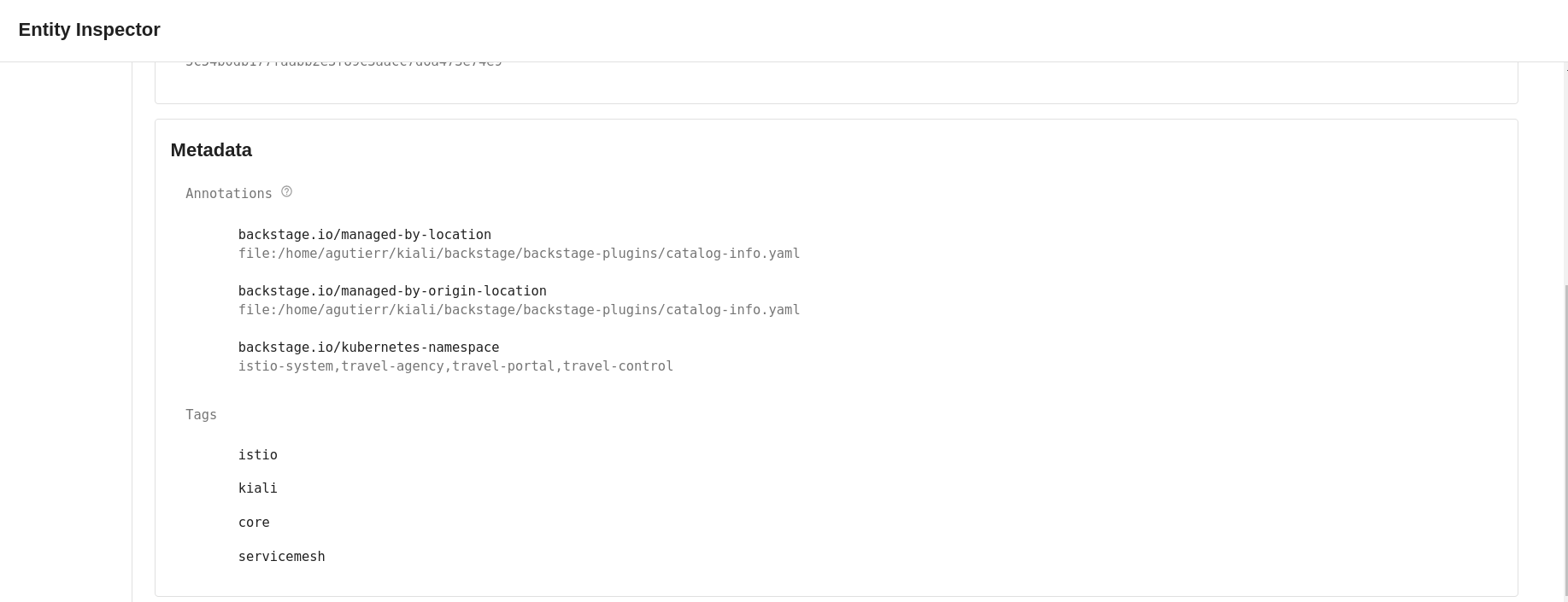
catalog-info.yamlfile to identify whether an entity contains the Kubernetes resources:annotations:
...
backstage.io/kubernetes-namespace: <RESOURCE_NS>For now we support kubernetes-namespace due Kiali works in namespace level. We expect to support
kubernetes-label-selectorandkubernetes-id -
The following annotation is added to the
catalog-info.yamlfile of entity to view the latestPipelineRunin the CI/CD tab of the application:janus-idp.io/kiali-enabled: 'true'
Setting up the Kiali frontend package
-
Install the Kiali plugin using the following commands:
yarn workspace app add @janus-idp/backstage-plugin-kiali -
Select the components that you want to use, such as:
-
KialiPage: This is a standalone page or dashboard displaying all namespaces in the mesh. You can addKialiPagetopackages/app/src/App.tsxfile as follows:packages/app/src/App.tsximport { KialiPage } from '@janus-idp/backstage-plugin-kiali';
const routes = (
<FlatRoutes>
{/* ... */}
<Route path="/kiali" element={<KialiPage />} />
</FlatRoutes>
);You can also update navigation in
packages/app/src/components/Root/Root.tsxas follows:packages/app/src/components/Root/Root.tsximport { KialiIcon } from '@janus-idp/backstage-plugin-kiali';
export const Root = ({ children }: PropsWithChildren<{}>) => (
<SidebarPage>
<Sidebar>
<SidebarGroup label="Menu" icon={<MenuIcon />}>
{/* ... */}
<SidebarItem icon={KialiIcon} to="kiali" text="Kiali" />
</SidebarGroup>
{/* ... */}
</Sidebar>
{children}
</SidebarPage>
); -
EntityKialiContent: This component is a React context provided for Kiali data, which is related to the current entity. TheEntityKialiContentcomponent is used to display any data on the React components mentioned inpackages/app/src/components/catalog/EntityPage.tsx:
packages/app/src/components/catalog/EntityPage.tsximport { EntityKialiContent } from '@janus-idp/backstage-plugin-kiali';
const serviceEntityPage = (
<EntityLayout>
{/* ... */}
<EntityLayout.Route path="/kiali" title="kiali">
<EntityKialiContent />
</EntityLayout.Route>
</EntityLayout>
); -
-
Configure you
app-config.yamlwith kiali configuration
catalog:
providers:
kiali:
# Required. Kiali endpoint
url: ${KIALI_ENDPOINT}
# Optional. Required by token authentication
serviceAccountToken: ${KIALI_SERVICE_ACCOUNT_TOKEN}
# Optional. defaults false
skipTLSVerify: true
# Optional
caData: ${KIALI_CONFIG_CA_DATA}
# Optional. Local path to CA file
caFile: ''
# Optional. Time in seconds that session is enabled, defaults to 1 minute.
sessionTime: 60
Authentication methods:
- anonymous Read docs about this authentication in kiali.io
- token Read docs about this authentication in kiali.io
The following table describes the parameters that you can configure to enable the plugin under catalog.providers.keycloakOrg.<ENVIRONMENT_NAME> object in the app-config.yaml file:
| Name | Description | Default Value | Required |
|---|---|---|---|
url | Location of the Kiali server, such as https://localhost:4000 | "" | Yes |
serviceAccountToken | Service Account Token which is used for querying data from Kiali | "" | Yes if using token based authentication |
skipTLSVerify | Skip TLS certificate verification presented by the API server | false | No |
caData | Base64-encoded certificate authority bundle in PEM format | "" | No |
caFile | Filesystem path (on the host where the Backstage process is running) to a certificate authority bundle in PEM format | "" | No |
sessionTime | Time in seconds that session is enabled | 60 | No |
For users
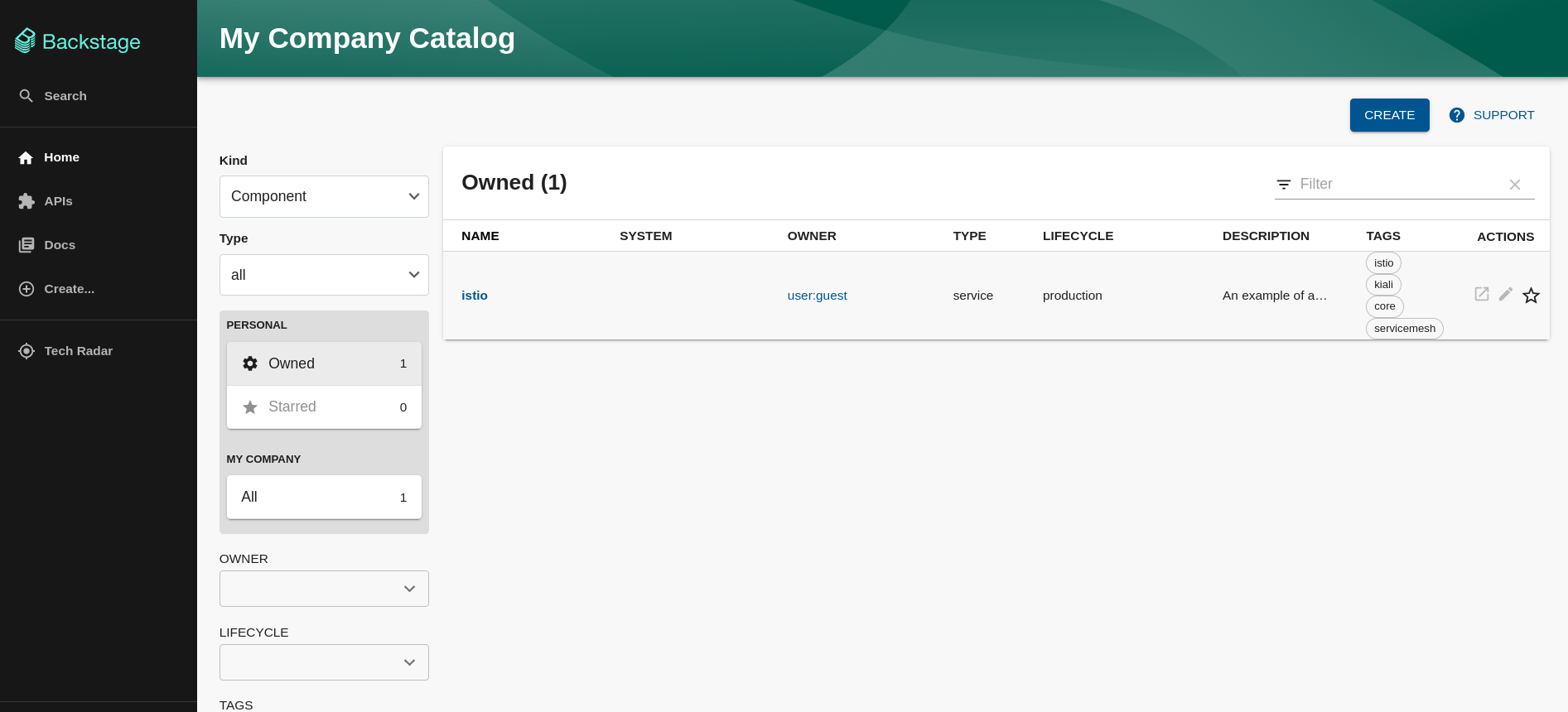
- Open your Backstage application and select a component from the Catalog page.

- Check that you entity has the annotations.

-
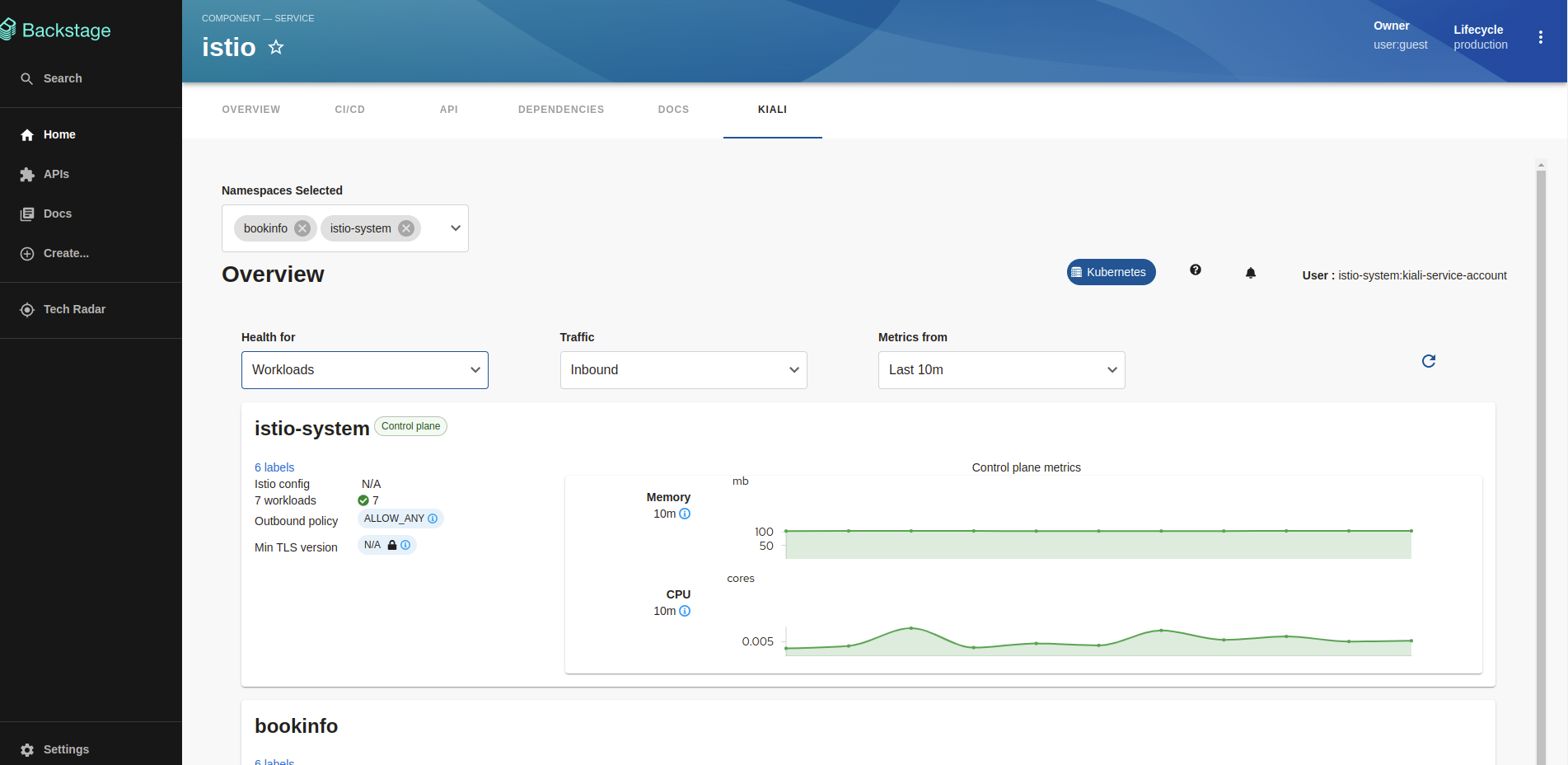
Go to the Kiali tab.
The Kiali tab displays the Overview view associated to a Servicemesh.

There is also a Go To Kiali Graph option at the bottom of each card, which redirects you to the Graph in the Kiali Standalone.
Red Hat Developer Hub
If you want to know more about Kiali in Red Hat Developer Hub follow these instructions
Development
To develop/contribute in kiali plugin follow these instructions
